LightningChart JS v.3.3.0 has been released!
Announcing the new performance improvements, UI features, & chart types of LightningChart for JS!
We’re introducing 5 new powerful JS charts!
In this new version, we’ve included several new charts as a Dynamic Dashboard example that allows users to dynamically add/remove charts from a view to perform interactive analyses on different data sources. We’ve also included:
1. Geospatial Map Chart
Based on a background map picture with a heatmap laid over it. Find this chart in our interactive examples.
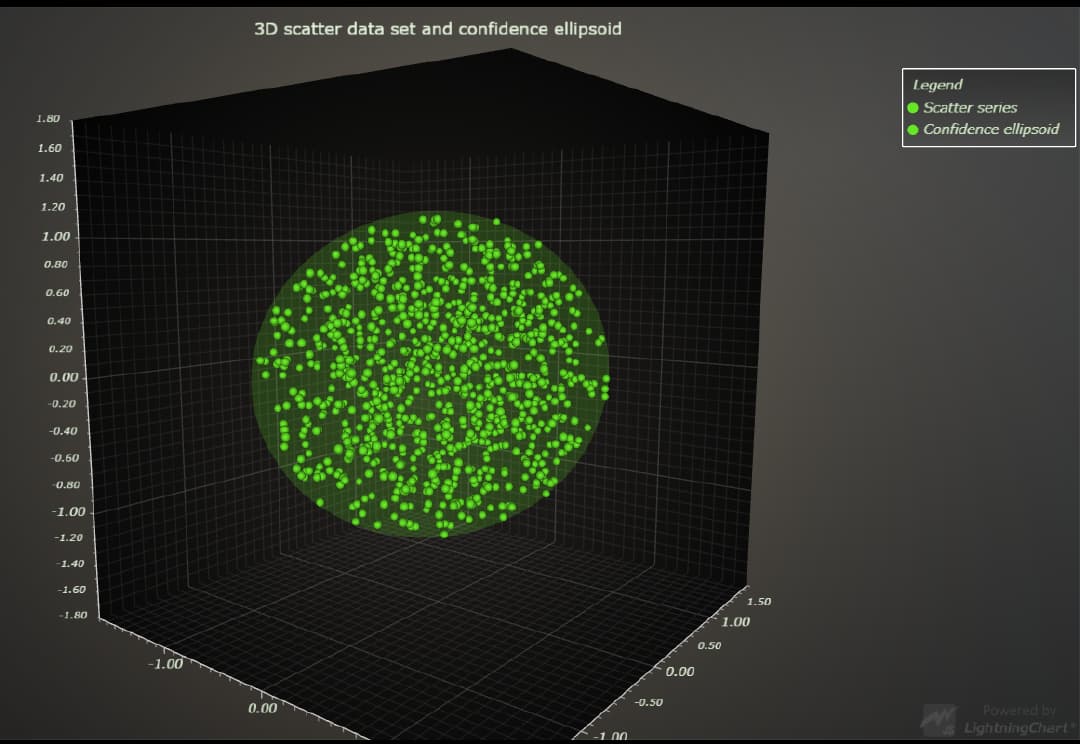
2. Ellipsoid 3D Chart
Frequently used in statistics, the 3D Ellipse chart is helpful in outliers detection.

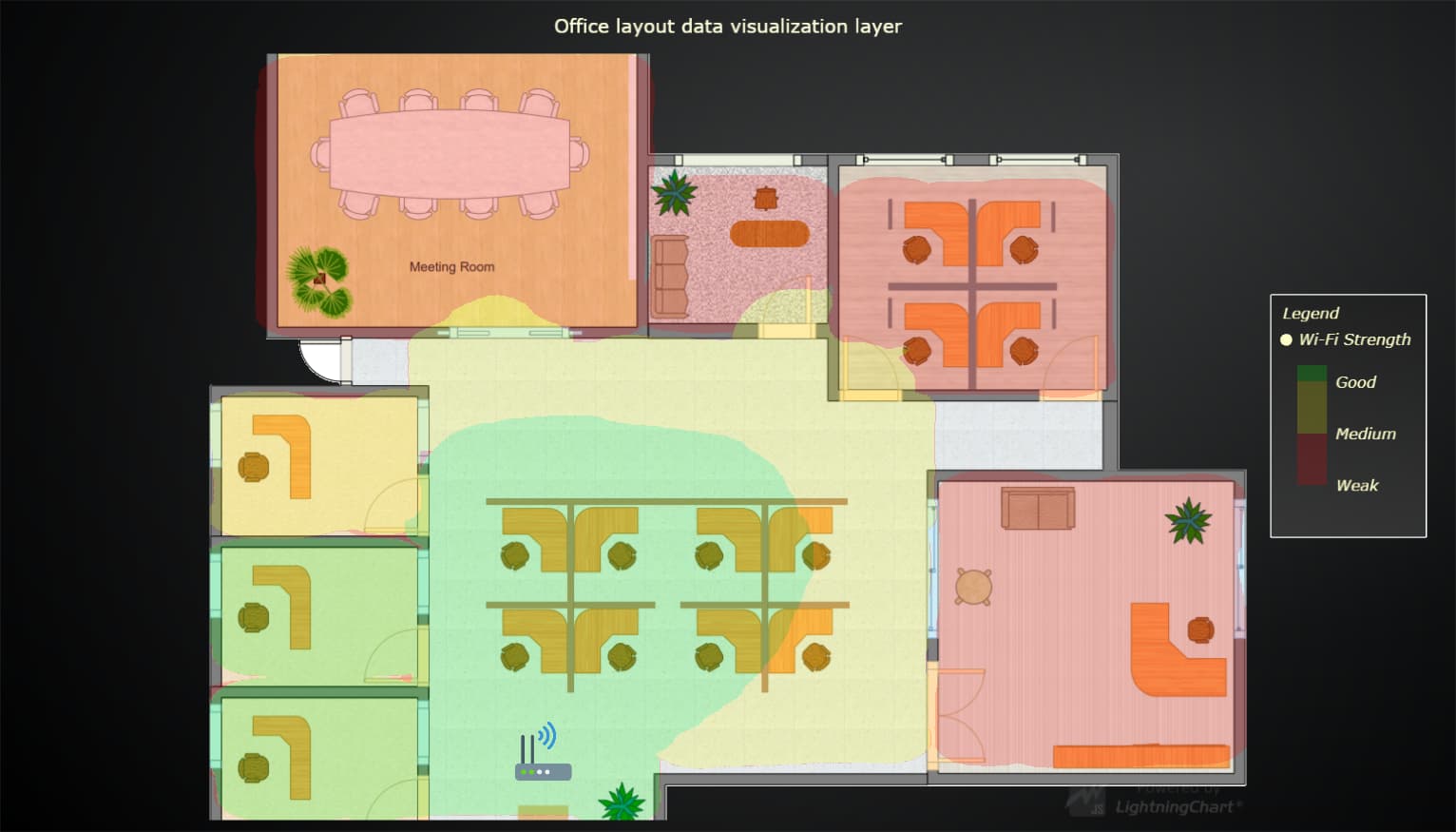
3. Office Wi-Fi Strength Chart
This Office Wi-Fi Strength chart demonstrates how users can load external images and create new visualizations. For instance, this is an office premise that illustrates the Wi-Fi strength.

4. Temperature Anomaly Chart
This is a visualization of a Temperature anomaly index and Atmospheric Carbon Dioxide in parts per million. This chart has two Y axes since it displays two trends in the same time range but with different values.
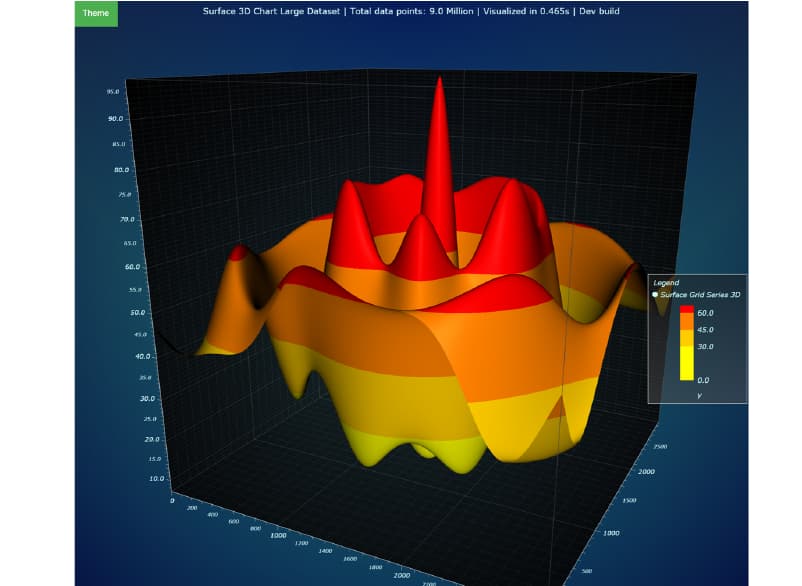
5. Surface Charts
The new Surface chart include intensity surface grid chart, 2D and 3D audio spectrogram chart, chunked surface grid chart, 3D surface grid chart, and surface partial invalidation chart.

Continuously working on performance improvements
We continued to improve the current performance of LightningChart JS heatmaps and some remarkable results are:
- For static heatmaps, the rendering capacity goes from 1.2 billion data points to 5.6 billion!
- The loading speed has increased by 250%!
- The empty heatmap loading speed increased by 10x.
- The overall performance for refreshing and appending heatmaps has significantly improved as well.
Read more about JS heatmaps performance
Additionally, we carried out a new performance comparison for Surface grid charts, here’s a preview of the results:
- Loading 4M data points in Static Surface charts, takes only 152 ms.
- Continuously updating 4M data points in Refreshing Surface charts, consumes only 15.5% of CPU resources at a refresh rate of 10.0 Hz.
- In Appending Surface charts, LightningChart JS is officially the first JavaScript chart in the world to support real-time 3D spectrograms.

LightningChart JS is compatible with WebGL2
WebGL is key in the success of LightningChart and its high-performance rendering capabilities and we’re happy to announce that LightningChart JS v3.3.0 is fully compatible with WebGL 2, the latest version of the web graphics library.
Additionally, LightningChart JS v3.3.0 introduces the Image Fill Styles where you’ll be able to add custom background images or videos. This update also introduces new and more powerful features for visualizing 3D surfaces.
See all the features that LightningChart JS v3.3.0 can add up to your projects:
See more news
Alpha Omega Engineering
Date of case study: 04/2024Industry of business: Clinical NeuroscienceEstablished: 1993LightningChart solution: XY ChartsAlpha Omega EngineeringAlpha Omega is the market leader in physiological navigation for advanced neurosurgical procedures, like deep brain...
JavaScript 2D Bubble Chart
JavaScript 2D Bubble ChartIn this article, we will create a JavaScript 2D bubble chart using Node JS and LightningChart JS. Remember that you can download the template and use it to experiment with it. When we are looking for an attractive way to represent our data,...
Create a JavaScript Stacked Bar Chart
JavaScript Stacked Bar ChartStacked bar charts are very useful in scenarios where we see large groups of data from different categories, or values from each other. We can see how a category is divided into segments, from the largest to the smallest in relation to...
3D Mesh Model Real-Time Coloring
Updated on March 19th, 2024 | Written by human3D Mesh Model Real-Time Coloring ApplicationIn this example, we will be using an airplane object for creating a 3D mesh model real-time coloring application. This application example is useful for visualizing simulations...
