What is the Non-Commercial License?
Now you can get all the same high-performance features of LightningChart JS but are free to use for your non-commercial, personal, or university projects. Develop data visualization projects only with the highest-performance JS charting library.
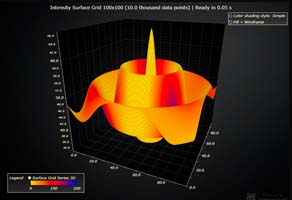
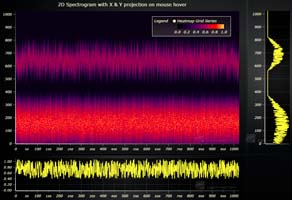
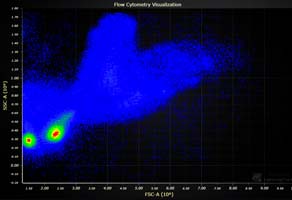
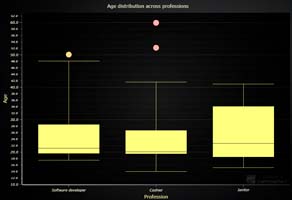
Charts available
A license key gives you access to:

Get started with LightningChart JS
After downloading a license key, you may get started with LightningChart JS by following the Developer Documentation or installing via NPM.
Developer Documentation
The Developer Documentation compiles all the necessary resources to help you get started with LightningChart JS including commercial and non-commercial trials.
The library is distributed with a browser-ready IIFE bundle. This bundle can be used directly in browsers with a script tag. In our GitHub, you can see an example implementation of this script tag method.
All of our JS interactive examples can be used on the html page. To start using them, first, find an interactive example you want to use from the Interactive Examples online gallery.
Once you’ve found an example, click on Edit this example. At the bottom of the page click on the button that reads CJS. That will switch our code to be IIFE compatible. After that, the code can be copied to the HTML page.
NPM install & user bundler
After downloading your license key, install the library package from NPM.
npm install –save @arction/lcjsThis package can be used with any bundler that supports CommonJS. Some examples of bundlers that work are WebPack, Parcel, and Rollup.
All of our JS interactive examples can be used as a seed project and they have been developed into standalone repositories available in our GitHub.
Need more help? Watch our video tutorials!
Setup your project and start creating charts
Get involved!

Share your code examples and projects with us and build your visibility as JS a developer. We’ll publish the best projects on our LinkedIn, Facebook, and Twitter.
Ask your questions and help others to solve theirs using our LightningChart JS dedicated community in Stack Overflow. Just use the tag ‘lightningchart’ to access the knowledge base.
Happy Coding!
Please Note
This is a Non-Commercial License intended only for the use of universities and students, non-commercial websites, and non-commercial personal use. Commercial use is not permitted and the product contains a watermark. Support tickets are not included and the library source code is not available for extra purchase. Usage in corporations’ internal applications and installable redistributable applications (such as mobile apps) is not permitted. Commercial use is strictly forbidden.
If you’re intending to use LightningChart JS for commercial use, please see our pricing.