LightningChart .NET v.10.3 has been released!
Faster line series, new themes & Fintech charts changes
The LightningChart .NET 10.3 release improves LineSeries types
The SampleDataBlockSeries (SBDS) is a line series released in June 2021 and since then, it has stood as the fastest line series in the industry to display data of float/double type though it has a strict requirement of a fixed interval progressive x-value data.
So in this release, we’ve focused on delivering faster versions of many existing line series for which the SDBS requirement is less strict or not necessary.
List of the improved existing line series
- LiteLineSeries. This is a lighter and faster version of the PointLineSeries (for progressive x-values, but not fixed interval).

- LiteFreeformLineSeries. A much lighter and faster version of the FreeformPointLineSeries. There is no restriction for the arrangement of x/y values.

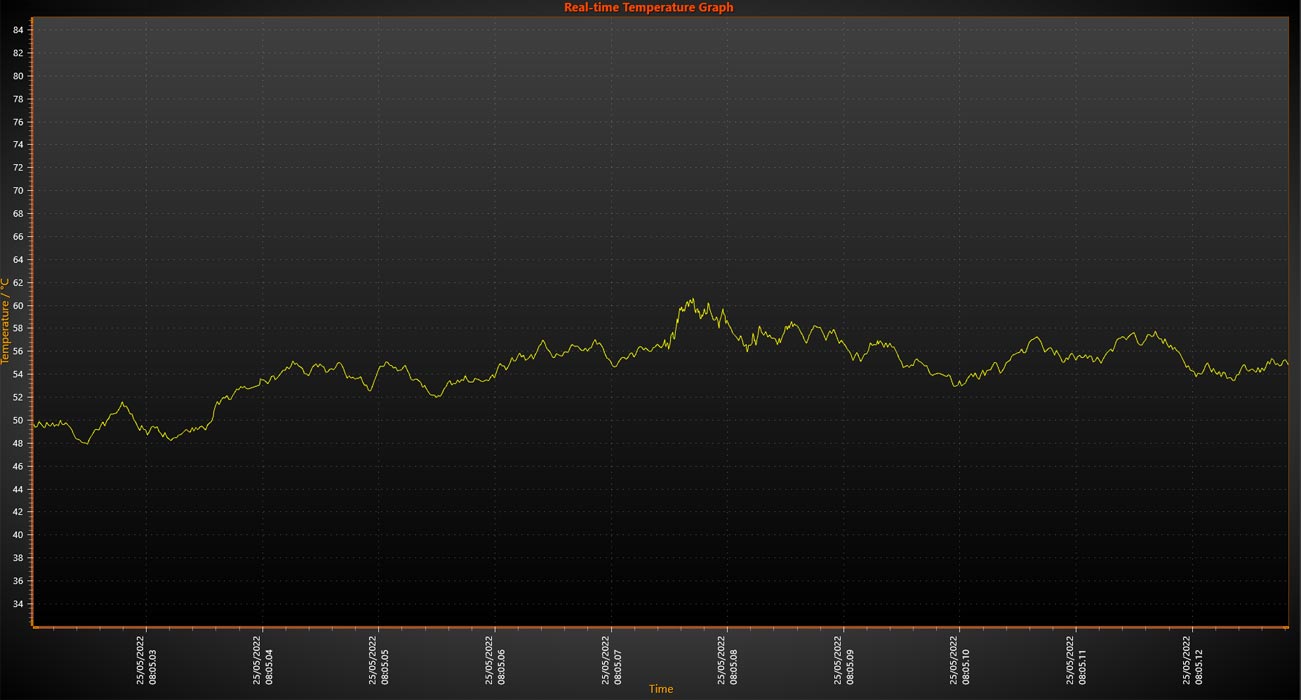
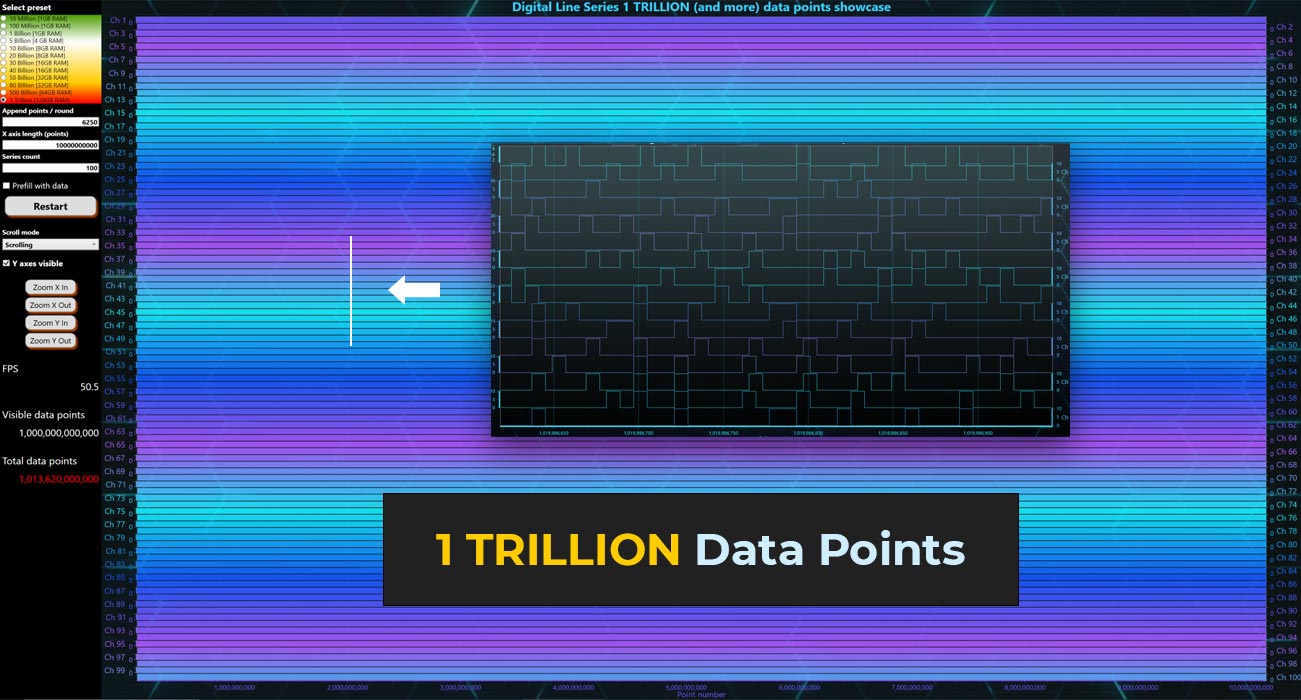
- DigitalLineSeries. is a new type of line series, which displays a line alternating between two Y-values. It is fully optimized for performance and of all the optimized line series types, this one uses the least amount of memory.

What is the advantage of using these improved line series?
These series use fewer resources (CPU and RAM) compared to the existing versions. For the user, this allows visualizing order of magnitude more points in the same PC.
These improved series also offer significantly better performance which we’ve measured based on the FPS response and the smoother sweeping/scrolling experience. The trade-off for the performance boost, though, is fewer features available or configuration options in the new line series.
New themes are available!
We’ve been highly focused on delivering the best performance but in this LightningChart .NET 10.3 release, we took some time to create better-looking and new color themes for all the LightningChart .NET interactive examples.
Here are the changes:
- We introduced several new themes including Auroras, Brushed Metal, Light Blue, Magma, Paper, and Red Carbon.
- Users can now create custom color themes by updating the CustomDynamicTheme property.
- We added a new fill style for backgrounds and rectangles: ColorOverBitmap. This allows drawing gradient colors on top of a bitmap image.
Changes to StockSeries & TradingChart
In this LightningChart .NET 10.3 release, we’ve incorporated some improvements to the StockSeries:
- We added the Packing feature. When enabling data values close to each other they will be rendered as a single item.
- The overall performance of the StockSeries has been improved. Overall, the rendering performance has gone 15x faster and uses 15x less memory when scrolling, sweeping, zooming, or panning.
- The DeletePointsBeforeX() method works now correctly.
New improvements have been added to the TradingChart component:
- We’ve added the DataPacking feature, which works similarly to the StockSeries’s Packing. It renders the data values close to each other as a single item.
- We’ve added a couple of new technical indicators: Aroon, Rate of Change, Triple Exponential Average (TRIX), and Williams Percent Range.

Other improvements for the LightningChart .NET 10.3 version
Other features we’ve added include:
- MeshModel now has a ShadeMode property to control whether lighting affects their colors or not.
- Improvements for the HighLowSeries include adding the DeletePointsBeforeX() method and removing unnecessary Point- and LineStyle properties.
- We fixed some exceptions with Map BackGrounds.
- ScaleBreaks now work correctly with the IntensityGrid- and IntensityMeshSeries using StencilAreas.
Annotation fixes:
- There were some cases where Annotation was disappearing near the edge of the chart but now is fixed.
- Annotations are now correctly rendered when the FillStyle property is set to None.
For more details about the LightningChart .NET 10.3 release, see the ChangeLog.
New to LightningChart .NET?

LightningChart .NET is a scientific and advanced data visualization solution for .NET charts compatible with WPF, UWP, and WinForms.
The LightningChart .NET plotting library features 100+ chart types that can be easily integrated into applications that demand high-performance charts with fast rendering and large dataset processing of several billions of data points.
See more news
Alpha Omega Engineering
Date of case study: 04/2024Industry of business: Clinical NeuroscienceEstablished: 1993LightningChart solution: XY ChartsAlpha Omega EngineeringAlpha Omega is the market leader in physiological navigation for advanced neurosurgical procedures, like deep brain...
JavaScript 2D Bubble Chart
JavaScript 2D Bubble ChartIn this article, we will create a JavaScript 2D bubble chart using Node JS and LightningChart JS. Remember that you can download the template and use it to experiment with it. When we are looking for an attractive way to represent our data,...
Create a JavaScript Stacked Bar Chart
JavaScript Stacked Bar ChartStacked bar charts are very useful in scenarios where we see large groups of data from different categories, or values from each other. We can see how a category is divided into segments, from the largest to the smallest in relation to...
3D Mesh Model Real-Time Coloring
Updated on March 19th, 2024 | Written by human3D Mesh Model Real-Time Coloring ApplicationIn this example, we will be using an airplane object for creating a 3D mesh model real-time coloring application. This application example is useful for visualizing simulations...
