Electron JS Data Visualization Template
TutorialDevelop a cross-platform medical electrocardiogram (ECG) application with Electron JS.
Are you already building cross-platform applications with Electron JS?
In some of our previous articles, we’ve worked on TypeScript projects where we created pie charts and vibration chart applications. And as we know, we need a web browser to visualize all those projects, but there are cases where we need to create a standalone application (e.g., an application that runs locally in a computer).
“For example, in medical services, where it is no safe to use web applications due to the risk of network problems, a local application might be a more stable option.”
Now we will do an exercise that could be very helpful for web developers to create their own applications. In this project, we will use web tools like HTML, CSS, jQuery, and TypeScript with the support of Node JS, Electron JS and LightningChart JS.
Electron JS will help us compile and execute our web application as a desktop application (cross-platform compatibility). So, if you prefer to work with web technologies, this could be a great option to create a desktop application with all the visual benefits that CSS and HTML could give us. For instance, I’m sure you’re familiar with some of these apps:
“Facebook Messenger, Twitch, and Microsoft Teams are some popular examples of Electron projects.”
In some of our previous articles, we’ve worked on TypeScript projects where we created pie charts and vibration chart applications.
And as we know, we need a web browser to visualize all those projects, but there are cases where we need to create a standalone application (e.g., an application that runs locally in a computer).
“For example, in medical services, where it is no safe to use web applications due to the risk of network problems, a local application might be a more stable option.”
Now we will do an exercise that could be very helpful for web developers to create their own applications.
In this project, we will use web tools like HTML, CSS, jQuery, and TypeScript with the support of Node JS, Electron JS and LightningChart JS.
Electron JS will help us compile and execute our web application as a desktop application (cross-platform compatibility).
So, if you prefer to work with web technologies, this could be a great option to create a desktop application with all the visual benefits that CSS and HTML could give us.
For instance, I’m sure you’re familiar with some of these apps:
“Facebook Messenger, Twitch, and Microsoft Teams are some popular examples of Electron projects.”
Download the project to follow the tutorial
Project overview
Electrocardiograms help medical professionals monitor and visualize heart rhythms. Medical professionals need this information to more easily identify any abnormalities in the electric signals from the heart. In this tutorial, we’ll code an Electrocardiogram Data Visualization Application using Electron JS and Lightning Chart JS.
Have a look at what you’ll create:
Electrocardiograms help medical professionals monitor and visualize heart rhythms.
Medical professionals need this information to more easily identify any abnormalities in the electric signals from the heart.
In this tutorial, we’ll code an Electrocardiogram Data Visualization Application using Electron JS and Lightning Chart JS.
Have a look at what you’ll create:
Configuring the Template
- Please, download the template provided in this article.
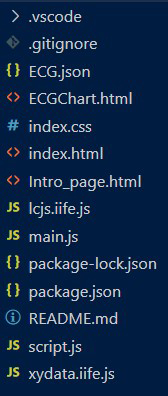
- You will see a file tree like this one:
As you can see, we have CSS and HTML files. Also, we have two iife.js files that contain functions provided by LightningChart, that will help us create our chart.
Please, open a new terminal.
As usual in a Node JS project, we will have to run our NPM Install command.
Now we must install Electron JS in our project:
$ npm i -D electron@latestThis would be everything for our initial setup. Let’s code.
HTML files
1. HTML file
In our index.html we will have a simple HTML template. In this file, the content will be displayed.
Importing CSS style sheet:
<head>
<meta charset="utf-8">
<title>Electron JS Template</title>
<link rel="stylesheet" href="index.css">
</head>Body: when the html files are loaded, automatically the intro() function will be executed.
The intro function will display a “welcome” content for our project. Also, we have a navigation bar with two buttons. One button will return to the intro content, and the other one will execute and display our chart.
Body: when the html files are loaded, automatically the intro() function will be executed.
The intro function will display a “welcome” content for our project.
Also, we have a navigation bar with two buttons.
One button will return to the intro content, and the other one will execute and display our chart.
<body onload="intro()">
<nav id='menu'>
<ul>
<li><a>LightningChart</a></li>
<li><a onclick="intro()">Intro</a></li>
<li><a onclick="ECGChart()">Chart</a></li>
</ul>
</nav>
<div class="header">
<h2>LC JS ElectronJS Template</h2>
</div>
<div class="section" id="target"></div>
<div class="descs" id="desc"></div>
</body>We will see two divs… the “section”strong> div will contain our chart… and “descs” div will show a description.
3. ECG.html / intro.html
These are just simple html files with text and html tags. These files will contain a description of the displayed modules.
Main.js
In this file we will make use of Electron JS and it will work as a controller for our chart function.
1. app and BrowserWindow
Import app and BrowserWindow modules from electron.
- BrowserWindow: Will help us to modify the aspect and behavior of the windows in the application.
- App: Contains events that will help to control the application (open, close , sessions, etc.)
const { app, BrowserWindow } = require("electron");
const path = require("path");
function createWindow() {
const win = new BrowserWindow({
width: 1000,
height: 1000,
webPreferences: {
preload: path.join(__dirname, "script.js"),
},
});
win.loadFile("index.html");
}2. [Create window]
Creates a constant named “win”, this will be the main windows that will be initialized at the beginning. We can assign the width/height properties.
Inside [webPreferences], we assigned the “script.js” file to be preloaded before the rest of the files. This script will always have access to the node APIs. Finally, the function “loadFile” will use our index.html as the initial view.
2. [Create window]
Creates a constant named “win”, this will be the main windows that will be initialized at the beginning. We can assign the width/height properties.
Inside [webPreferences], we assigned the “script.js” file to be preloaded before the rest of the files. This script will always have access to the node APIs.
Finally, the function “loadFile” will use our index.html as the initial view.
3. Communication Function
Now we must create the function that will communicate the html index view with our LightningChart js. [ECGChart]: is the function specified in the “onclick” event of the button located in the nav bar.
When this function is executed, this will load our data json (ECG.json) and will pass the value to [ECG_Chart]. [ECG_Chart] will call the function [ECGchart], located in the “script” file. This file is in charge of building our ECG chart.
function ECG_Chart(json) {
const JsonData = eval(json);
window.data = JsonData;
ECGchart(data);
}
function ECGChart() {
$.getJSON("ECG.json", function (json) {
window.scope = json;
});
ECG_Chart(scope);
}Script.js
Here we have the JS code that will modify the content of our Electron app window.
1. [intro]
This function will load the intro html template inside the “target” div, located in the index.html file.
function intro() {
document.getElementById("desc").innerHTML = "";
document.getElementById("target").style.cssText = "";
document.getElementById("target").innerHTML =
'<object style = "width:100%" data="Intro_page.html" ></object>';
}2. ECG Chart
(If you checked our previous articles this should be familiar to you). We must start importing the [lcjs] and [xydata] modules that we need.
function ECGchart(chartcollection)
{
// Extract required parts from LightningChartJS.
const {
lightningChart,
AxisScrollStrategies,
Themes
} = lcjs
// Import data-generators from 'xydata'-library.
const {
createSampledDataGenerator
} = xydata
document.getElementById("desc").innerHTML = "";
document.getElementById("target").innerHTML = "";
document.getElementById("target").style.cssText = "height: 600px;";3. [ChartXY]
ECG chart it is a XY chart type, so we will use the [ChartXY] function. The container property allows us choosing where the chart will be displayed. We can create a dashboard where we can display the chart or directly display the chart in an html object instead.
3. [ChartXY]
ECG chart it is a XY chart type, so we will use the [ChartXY] function.
The container property allows us choosing where the chart will be displayed.
We can create a dashboard where we can display the chart or directly display the chart in an html object instead.
// Create a XY Chart.
const chart = lightningChart().ChartXY({
container: "target",
theme: Themes.auroraBorealis ,
}).setTitle('ECG')
document.getElementById("target").style.boxSizing = "border-box";4. Properties
// Create line series optimized for regular progressive X data.
const series = chart.addLineSeries({
dataPattern: {
// pattern: 'ProgressiveX' => Each consecutive data point has increased X coordinate.
pattern: 'ProgressiveX',
// regularProgressiveStep: true => The X step between each consecutive data point is regular (for example, always `1.0`).
regularProgressiveStep: true,
}
})
// Destroy automatically outscrolled data (old data becoming out of scrolling axis range).
// Actual data cleaning can happen at any convenient time (not necessarily immediately when data goes out of range).
.setMaxPointCount(10000)
.setMouseInteractions(false)- [addLineSeries]: This series type visualizes a list of Points (pair of X and Y coordinates), with a continuous stroke. LineSeries is optimized for massive amounts of data.
- [regularProgressiveStep]: Optional flag that can be used to indicate that the input data points will always progress by a static amount. This is used in conjunction with a Progressive or Regressive pattern.
For example, if pattern: ‘ProgressiveX’, and the step between two consecutive data points is always X = 1, then this can be set to regularProgressiveStep: true.
- [setMaxPointCount]: Configure automatic data cleaning by max- PointCount. This allows the cleaning of all excess data points that are outside view, so that after cleaning at least maxPointCount data points are retained.
Essentially it configures the head length of a series.
- [addLineSeries]: This series type visualizes a list of Points (pair of X and Y coordinates), with a continuous stroke.LineSeries is optimized for massive amounts of data.ChartXY | LightningChart® JS API Documentation
- [regularProgressiveStep]: Optional flag that can be used to indicate that the input data points will always progress by a static amount. This is used in conjunction with a Progressive or Regressive pattern.For example, if pattern: ‘ProgressiveX’, and the step between two consecutive data points is always X = 1, then this can be set to regularProgressiveStep: true. DataPattern | LightningChart® JS API Documentation
- [setMaxPointCount]: Configure automatic data cleaning by max- PointCount. This allows the cleaning of all excess data points that are outside view, so that after cleaning at least maxPointCount data points are retained.Essentially it configures the head length of a series.PointLineSeries | LightningChart® JS API Documentation
5. Y-axis Properties
chart.getDefaultAxisY()
.setTitle('mV')
.setInterval(-1600, 1000)
.setScrollStrategy(AxisScrollStrategies.expansion)- getDefaultAxisY = Get reference to the default Y Axis of the ChartXY. This will always return reference to the Y Axis that is closest to the chart (starting from bottom).
All methods below [getDefaultAxisX] will affect only the X axis. (Same logic in case you need to reference to Y axis getDefaultAxisX])
- setInterval = Sets the axis scale interval. Parameters may change depending on the chart type.
- setScrollStrategy = Assigns a scrolling behavior on the specified axis.
6. Data JSON
All axis data has been encapsulated in the “chartCollection” constant (Received as parameter in the function). Now we have to store all the string values inside of an array variable:
6. Data JSON
All axis data has been encapsulated in the “chartCollection” constant (Received as parameter in the function).
Now we have to store all the string values inside of an array variable:
const point = [];
for (i = 0; i < chartcollection.length; i++) {
x_point = chartcollection[i].X;
y_point = chartcollection[i].Y;
point.push({
x: Number(x_point),
y: Number(y_point),
});
}The result will be an array located inside the [point] constant. The [createSampleDataGenerator] will oversee the streaming of our data. This function needs an array to create the series. That is the reason why we stored our json data into an array.
The result will be an array located inside the [point] constant.
The [createSampleDataGenerator] will oversee the streaming of our data.
This function needs an array to create the series. That is the reason why we stored our json data into an array.
createSampledDataGenerator(point, 1, 10)
.setSamplingFrequency(1)
.setInputData(point)
.generate()
.setStreamBatchSize(48)
.setStreamInterval(50)
.setStreamRepeat(true)
.toStream()
.forEach(point => {
// Push the created points to the series.
series.add({ x: point.timestamp, y: point.data.y })
})- [setSamplingFrequency] : is the average number of samples obtained in one second.
- [setInputData] : Assign the object that contains our array data.
- [setStreamBatchSize] : Number of records to send in each batch.
- [setStreamInterval] : Interval (ms) between each batch.
- [setStreamRepeat] : Streaming will be repeated even if the data has finished.
- [forEach] : Properties applied to each point in array data.
NPM Start
The explanation and project are ready. The last step is to run our project. As in the other articles, we just need to run the command “npm start” in our terminal. The difference between a normal TypeScript project and an Electron project is that Node JS will compile our code and publish it on a local server. To access that local server, we will have to use a web browser. For Electron JS, a windows application will be open and we will see our content like a normal pc application:
The explanation and project are ready. The last step is to run our project.
As in the other articles, we just need to run the command “npm start” in our terminal.
The difference between a normal TypeScript project and an Electron project is that Node JS will compile our code and publish it on a local server.
To access that local server, we will have to use a web browser.
For Electron JS, a windows application will be open and we will see our content like a normal pc application:
Learn more about Electron JS and LightningChart JS in our GitHub repository.
As we can see, all HTML and CSS properties were applied with no problems.
With Electron JS, we can approach all the benefits that modern websites give us and create modern desktop applications.
Learn more about Electron JS and LightningChart JS in our GitHub repository.
Conclusion
LightningChart JS completely supports Electron JS. We can use different types of charts and provide solutions that can be used on many platforms (web, mobile, desktop). The use of Electron JS can allow us to carry out scientific, industrial, statistics, etc. applications without the need to depend on a web platform.
Another important point to highlight is the ability to run our LightningChart studies within hardware that limits the use of browsers and web tools. For example, Our ECG program requires an electrocardiogram. In these cases, I think it is better to take advantage of the hardware that the device provides us.
Thanks again for your time and I hope to see you in the next article!
LightningChart JS completely supports Electron JS. We can use different types of charts and provide solutions that can be used on many platforms (web, mobile, desktop).
The use of Electron JS can allow us to carry out scientific, industrial, statistics, etc. applications without the need to depend on a web platform.
Another important point to highlight is the ability to run our LightningChart studies within hardware that limits the use of browsers and web tools.
For example, Our ECG program requires an electrocardiogram.
In these cases, I think it is better to take advantage of the hardware that the device provides us.
Thanks again for your time and I hope to see you in the next article!