Brand New Release: LightningChart JS v.3.2.0 is out now!
Learn more about the 30+ fixes, additions, and changes that come to this new version.
Continuous improvements & innovations for LightningChart JS
We constantly strive for perfection for LightningChart charting libraries and today, we’re launching the next version of LightningChart for JavaScript.
LightningChart JS v.3.2.0 includes a considerable number of changes, improvements, and additions as well as newly added APIs to help you integrate LightningChart into your projects more easily!
One of the most important changes we decided to include in this version was leaving out the Performance Penalty for those users of the free Community License.
The Performance Penalty was a small decrease in general performance which was mostly seen when having a dashboard with multiple charts. This was an on-purpose detail that would only occur for those using a community license.
Well, that penalty is gone.
APIs, New Formatting Features & a Primitive Draw Mode for LightningChart v.3.2.0
Within the new APIs we’ve just added, there is a new API for easy modification of the formatting of cursor ticks. You can use AxisTickStrategy.setCursorFormatter() to modify the formatting.
A second API added will allow you to set the thickness of the axis making it much easier to match the formatting of multiple XY charts.
New formatting features
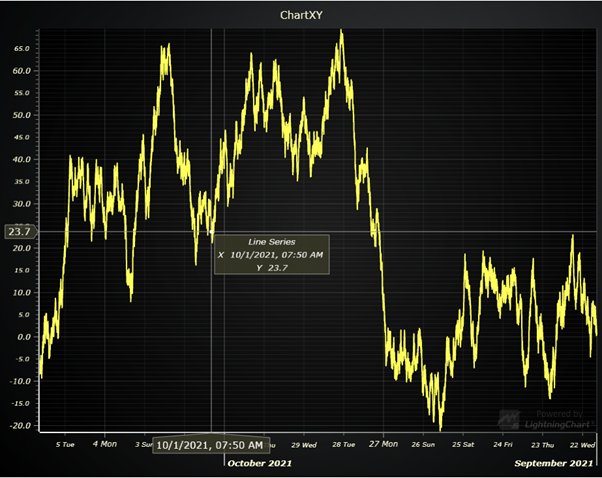
Now it is possible to display date-time information on cursors hovering by default. See image.

Primitive Draw Mode
LightningChart JS now supports a primitive draw mode for the 3D LineSeries and for the PointLineSeries.
This feature can be used for improving performance of the chart by reducing line depth perception.

30+ Improvements are added now to LightningChart v.3.2.0!
More than 30 additions, fixes, and changes are now included in LightningChart JS v3.2.0.
If you want to learn more about this new release and all the changes included, check out the full post!
See more news
Alpha Omega Engineering
Date of case study: 04/2024Industry of business: Clinical NeuroscienceEstablished: 1993LightningChart solution: XY ChartsAlpha Omega EngineeringAlpha Omega is the market leader in physiological navigation for advanced neurosurgical procedures, like deep brain...
JavaScript 2D Bubble Chart
JavaScript 2D Bubble ChartIn this article, we will create a JavaScript 2D bubble chart using Node JS and LightningChart JS. Remember that you can download the template and use it to experiment with it. When we are looking for an attractive way to represent our data,...
Create a JavaScript Stacked Bar Chart
JavaScript Stacked Bar ChartStacked bar charts are very useful in scenarios where we see large groups of data from different categories, or values from each other. We can see how a category is divided into segments, from the largest to the smallest in relation to...
3D Mesh Model Real-Time Coloring
Updated on March 19th, 2024 | Written by human3D Mesh Model Real-Time Coloring ApplicationIn this example, we will be using an airplane object for creating a 3D mesh model real-time coloring application. This application example is useful for visualizing simulations...
