LightningChart JS new release!
We have updated our product again with new features and some serious performance improvements to our already impressively powerful charting library!
Here is a summary of version 2.2.0 improvements and additions:
We have made a lot of changes for our 3D Charts!
These include major improvements for 3D Charts performance, including:
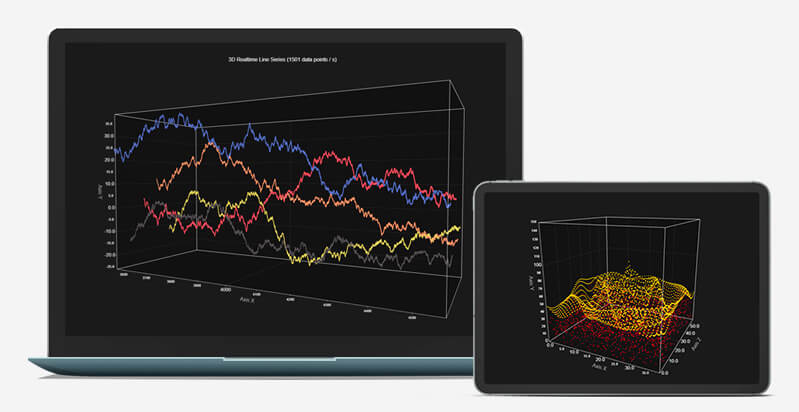
- Major improvements to 3D Point Series and Line Series performance, over 1000 x faster than previous version, with live data!
- 3D Box Series performance has been improved.
- 3D Axis Tick and Gridline performance improvements.
But it’s not just about the performance in 3D charts, we also enhanced other aspects:
- 3D Line Series visuals have been updated.
- 3D Charts now have their own background to help distinguish the Chart area from the background.
- 3D Charts Camera automatic fitting mode – This setting changes the camera distance to always fit the entire chart in the view.
- 3D Charts Bounding Box style can now be changed.

Other improvements to our charting library
In addition to the 3D Charts changes, the rest of our library has gotten some love as well:
- General performance improvements
- Improved IntensitySeries Zooming and Panning performance
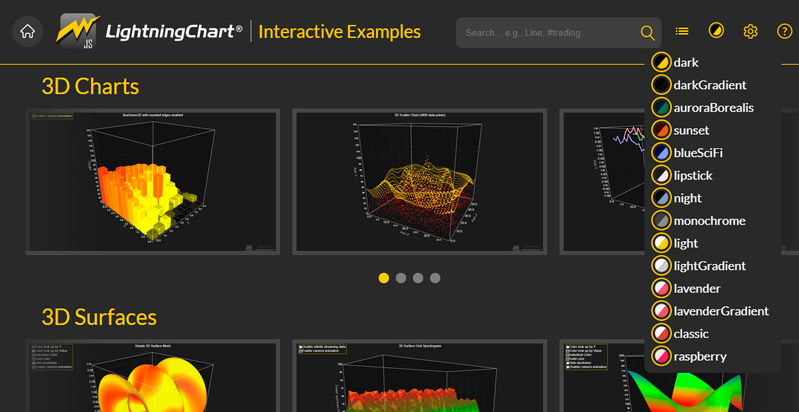
- Themes changes:
- Added possibility to change the Result Table Formatter for IntensitySeries. This works in the same way as other series.
- Wireframes were added to heatmaps in version 2.1.0, but was omitted from the changelog there.
– New Color Palette generation for themes that were added in 2.1.0
– Axis Tick Gridline visibility has been tweaked, making the experience with new themes better

Refined Interactive examples
Interactive Examples for LightningChart JS has gotten some new changes also:
- Changed previous 3D Scatter Series and Line Series examples to better ones
- Added new real-time 3D examples for 3D Line Series and Point Series
- Changed previous IntensitySeries examples to use new version of xydata (version 1.4), making the example code clearer and easier to understand
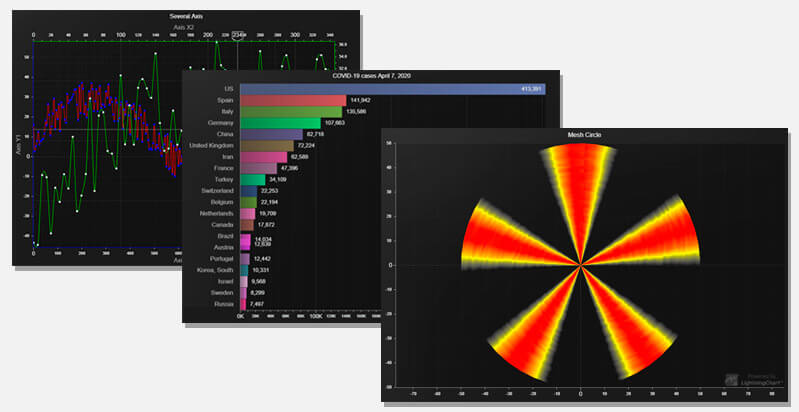
- New examples added for XY Charts:
– Several Axes XY
– Mesh Circle
– Bar Chart Race

We have also some interesting performance news to share and info about changes made to our JS performance demo, more about that tomorrow so keep tuned in!
Happy Coding!
See more news
Alpha Omega Engineering
Date of case study: 04/2024Industry of business: Clinical NeuroscienceEstablished: 1993LightningChart solution: XY ChartsAlpha Omega EngineeringAlpha Omega is the market leader in physiological navigation for advanced neurosurgical procedures, like deep brain...
JavaScript 2D Bubble Chart
JavaScript 2D Bubble ChartIn this article, we will create a JavaScript 2D bubble chart using Node JS and LightningChart JS. Remember that you can download the template and use it to experiment with it. When we are looking for an attractive way to represent our data,...
Create a JavaScript Stacked Bar Chart
JavaScript Stacked Bar ChartStacked bar charts are very useful in scenarios where we see large groups of data from different categories, or values from each other. We can see how a category is divided into segments, from the largest to the smallest in relation to...
3D Mesh Model Real-Time Coloring
Updated on March 19th, 2024 | Written by human3D Mesh Model Real-Time Coloring ApplicationIn this example, we will be using an airplane object for creating a 3D mesh model real-time coloring application. This application example is useful for visualizing simulations...
